O que é Node.js?
Node.js é uma plataforma para desenvolvimento de aplicações server-side baseadas em rede utilizando JavaScript e o V8 JavaScript Engine, ou seja, com Node.js podemos criar uma variedade de aplicações Web utilizando apenas código em JavaScript.
Em uma primeira análise essa informação pode não parecer tão interessante, uma vez que existem diversas outras maneiras em que esses tipos de serviços podem ser implementados. Mas se pensarmos um pouco mais sobre as demandas de aplicações na internet e o modo em que o código em JavaScript pode ser estruturado, vamos nos deparar com uma gama de novas possibilidades para desenvolvimento Web, e provavelmente nos juntar à crescente comunidade que tem adotado essa plataforma.
Uma importante diferença está no fato do Node ser single threaded. Embora isso possa parecer uma desvantagem em um primeiro momento, o que percebemos ao desenvolver com Node.js é que isso simplifica extremamente a construção da aplicação, e por Node.js utilizar uma abordagem não obstrutiva, essa diferença vai ser imperceptível na maioria dos casos.
V8 JavaScript Engine
É o interpretador de JavaScript open source implementado pelo Google em C++ e utilizado pelo Chrome. O que sem dúvidas gera uma grande expectativa em relação ao desempenho do Node.js.
Instalando o Node.js
A instalação do Node.js é extremamente simples graças ao fato de o V8 JavaScript Engine ser completamente multi-plataforma, tudo que você precisa fazer é visitar a página oficial do Node.js, clicar em “INSTALL” e seguir as instruções.

Após a instalação, basta executar o seguinte comando no seu terminal para verificar se foi instalado corretamente:
$ node -v > v0.10.26
deve retornar a versão do node que foi instalada, como por exemplo v0.10.26.
O web server ‘Olá mundo!’
Ok, então vamos construir alguma coisa.
Nosso primeiro exemplo é um servidor que retorna a string ‘Olá mundo’ para qualquer requisição. Para fazer isso utilizando Node você vai precisar de criar um arquivo JavaScript que pode ser chamado olanode.js e de três minutos do seu tempo.
Escreva o seguinte código no seu arquivo:
var http = require('http');
http.createServer(function(req,res) {
res.writeHead(200, { 'Content-Type': 'text/plain; charset=utf-8' });
res.end('Olá mundo!');
}).listen(3000);
console.log('Servidor iniciado em localhost:3000. Ctrl+C para encerrar…');
Para executar o seu programa Node basta o seguinte comando no seu terminal:
$ node olanode.js
Para testar seu servidor você pode acessar localhost:3000 no seu navegador ou utilizar linha de comando com o comando
curl (em uma nova instância do terminal) como mostrado a seguir:$ curl https://0.0.0.0:3000/ > Olá mundo!
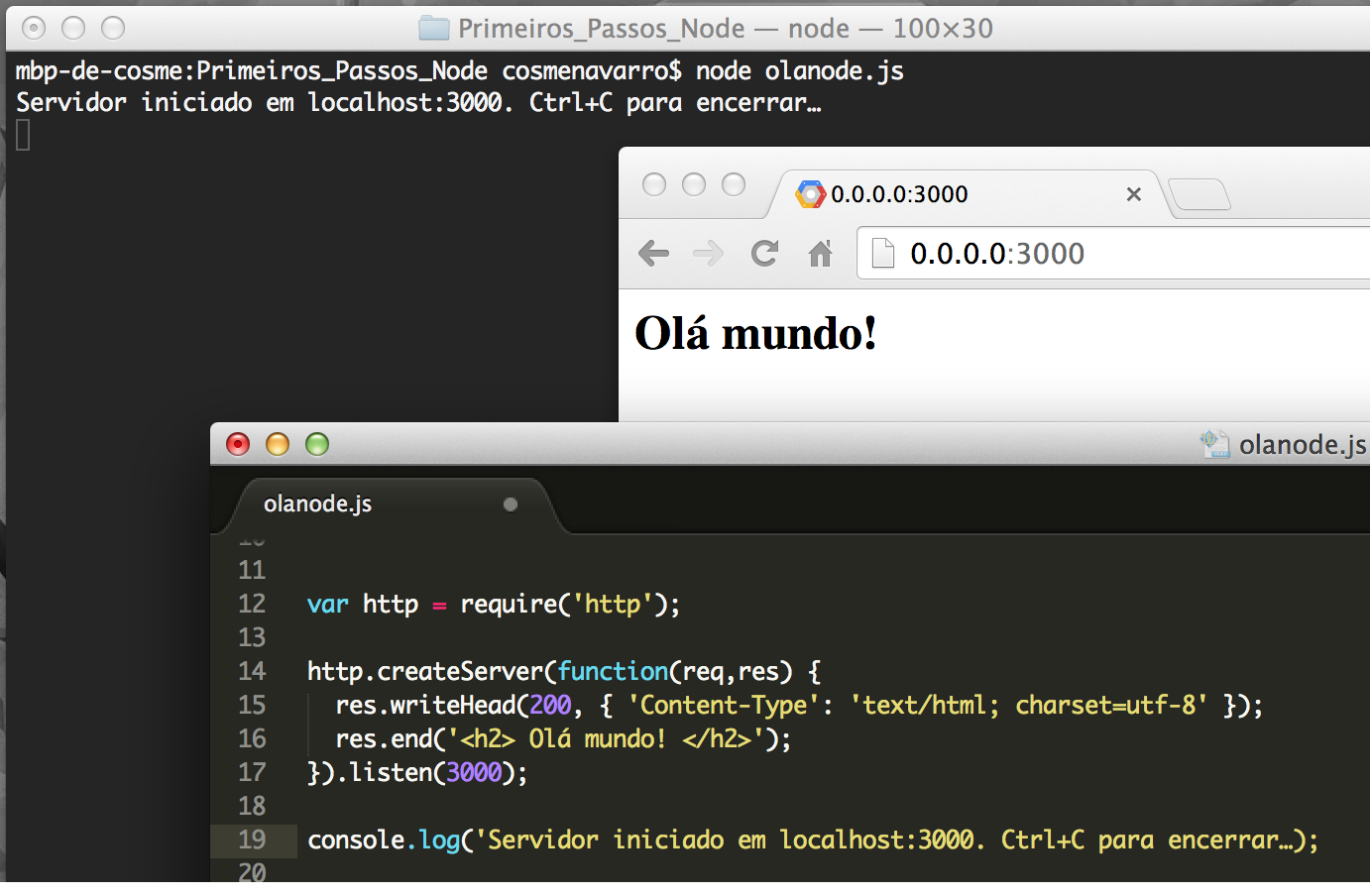
Caso você prefira retornar algum html válido para o navegador, basta alterar
'text/plain' para 'text/html' no código acima e utilizar uma tag html legal como <h2>, como foi feito a seguir:var http = require('http');
http.createServer(function(req,res) {
res.writeHead(200, { 'Content-Type': 'text/html; charset=utf-8' });
res.end('<h2> Olá mundo! </h2>');
}).listen(3000);
console.log('Servidor iniciado em localhost:3000. Ctrl+C para encerrar…’);

Agora basta voltar ao seu navegador e ver o resultado.
Orientado a eventos e não obstrutivo
Orientado a eventos
Vamos aproveitar este momento de euforia após a construção do seu primeiro servidor para aprender um pouco mais sobre Node.js.
Quando estamos desenvolvendo com Node.js devemos utilizar uma abordagem orientada a eventos, isso quer dizer que o desenvolvedor precisa conhecer os eventos que serão emitidos em diferentes momentos da execução e também saber como ouvi-los para executar as operações necessárias.
Um bom exemplo de orientação a eventos está na construção de interfaces de usuário. Muitas vezes utilizamos elementos como por exemplo os botões que ao serem clicados emitem um evento do tipo click ao qual podemos ouvir e executar alguma operação.
No nosso exemplo anterior utilizamos esse conceito quando chamamos método
listen do objeto do tipo web server e passamos como parâmetro a porta 3000, com isso fizemos que a nossa aplicação ouvisse ao evento que é emitido sempre que alguém faz uma requisição no localhost:3000 e a nossa resposta foi servir a string ou a página html. Este evento é chamado request.
Para ilustrar estes conceitos, podemos escrever o nosso exemplo anterior em uma sintaxe alternativa da seguinte forma:
var http = require('http');
var server = http.createServer();
server.on('request', function(req,res) {
res.writeHead(200, { 'Content-Type': 'text/html; charset=utf-8' });
res.end('<h2> Olá mundo! </h2>');
});
server.listen(3000);
console.log('Servidor iniciado em localhost:3000. Ctrl+C para encerrar…’);
Dessa forma podemos ver claramente a maneira em que o Node.js opera para servir a sua página. Utilizamos o método
on do nosso objeto server para ouvir ao evento request e fazer as operações. E definimos que estamos servindo na porta 3000.Não obstrutivo
Todos os recursos presentes no Node.js e também a maioria das bibliotecas feitas para ele adotaram um padrão não obstrutivo de escrever código, isso quer dizer que em Node.js você geralmente vai conseguir estruturar seu código de uma maneira que operações que não dependem de nada que está sendo executado possam ser executadas de forma independente.
Para mostrar um pouco como isso funciona, vamos um programa que escreve duas frases no terminal, porém uma dessas frases precisa ser carregada da memória antes de ser impressa.
var frase;
carregaFrase = function (callback) {
setTimeout(function() {
//Simula leitura da frase no banco de dados.
frase = "Minha frase obstrutiva";
callback();
}, 3000)
}
imprimeFrase = function () {
console.log(frase);
}
carregaFrase(imprimeFrase);
console.log(“Olá");
Nesse exemplo foi criada uma função chamada
carregaFrase cujo objetivo é ler uma determinada frase de uma fonte de dados, e uma outra função chamada imprimeFrase que imprime o valor de uma determinada variável no console. Como dependemos da leitura da frase na fonte de dados para imprimir o valor, passamos a função que imprime como parâmetro para a função de leitura para que possamos executar essa função quando a leitura for concluída. Esse tipo de função que é passada como parâmetro dessa maneira é chamada de callback.
Ao executar este exemplo com Node.js ou qualquer mecanismo JavaScript você vai perceber que a frase “Olá” será impressa antes da outra frase mesmo estando posicionada depois no código, isso se deve ao fato de sua execução não depender de nada enquanto a execução da outra frase depende de uma operação que leva 3 segundos.
Este é um exemplo extremamente simples de como criar um código não obstrutivo, portanto use sua imaginação para imaginar cenários em que isso pode ser útil.
Observe que no nosso primeiro exemplo com Node.js tanto a função
on quanto a função createServer podem receber uma função de callback.Conclusão
Espero que este tutorial tenha sido o suficiente para provocar o seu interesse em aprender mais sobre Node.js. Portanto visite a documentação do Node.js para obter mais informações e exemplos de aplicações dessa plataforma e também a página da Joyent, patrocinadora oficial do projeto.
E finalmente, Node.js é um projeto open source, portanto você pode visualizar o código fonte e contribuir no repositório do Node.js no GitHub.









